Blocos dinâmicos move vai permitir que você reposicione objetos dentro de um mesmo bloco, sem a necessidade de editar ou explodir! Aprenda agora!
Esta publicação faz parte de uma série onde vou apresentar os principais recursos disponíveis dentro do processo de criação de blocos dinâmicos, então se você ainda não viu a primeira publicação, basta clicar no link abaixo!
BLOCO DINÂMICO – MOVE
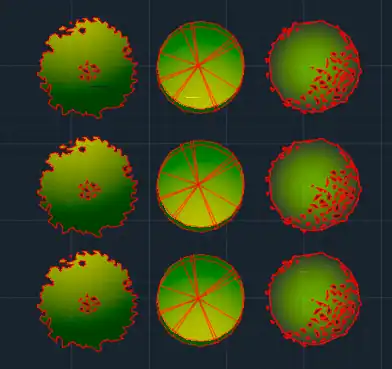
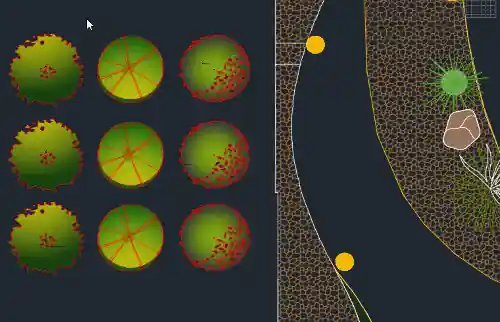
Desta vez vou apresentar o parâmetro Move, que permite mover elementos dentro de um bloco de forma independente dos demais blocos, sem a necessidade de editar ou explodir o respectivo bloco. Como exemplo eu vou utilizar um conjunto de árvores.

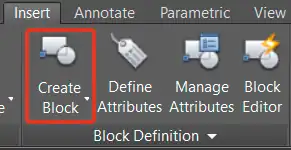
Cada uma destas árvores já são blocos, porém eu quero criar um bloco único que me permita movimentar cada uma dessas árvores de forma independente. Para isso tenho que criar um novo bloco com todas as árvores dentro. Caso não lembre o processo de criação de um bloco vou explicar, é bem simples. Vá até a aba Insert e selecione a opção Create Block no painel Block definition.

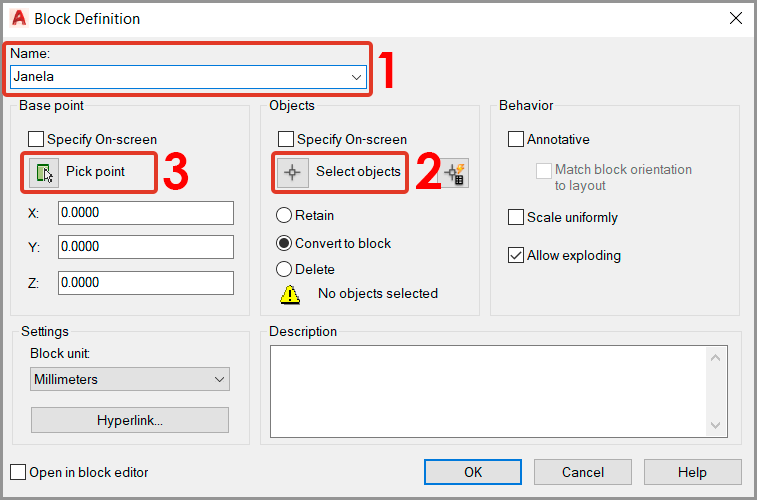
Na janela Block Definition temos 3 informações importantes aqui, sendo o Name (nome do bloco), Select objects (selecionar objetos que fazem parte do bloco) e Pick Point (Ponto de base do bloco).

Faça as etapas na sequência para criar o seu bloco.

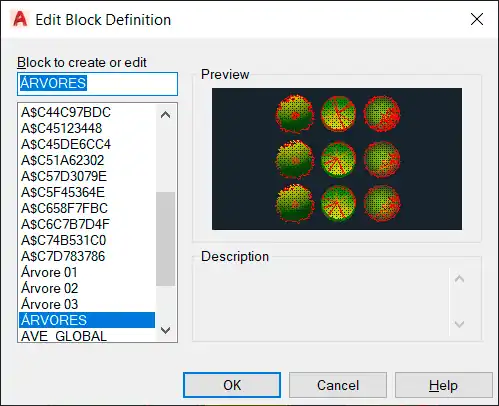
Com o bloco criado vamos converter este bloco em boco dinâmico. Para isso selecione o bloco e clique duas vezes sobre ele, com isso será exibida a janela Edit block definition, clique em ok.

Perceba agora que foi adicionada a aba Block editor e temos acesso a uma série de ferramentas de edição de blocos.

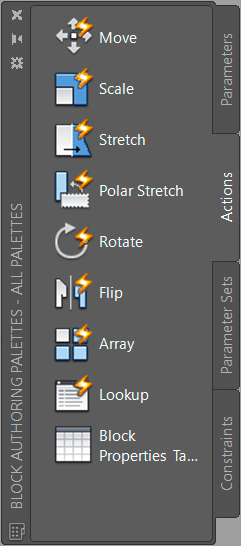
No caso o pacote mais importante que temos aqui é a aba Blocking Authoring Palettes. É aqui que configuramos os parâmetros e ações que o nosso bloco dinâmico vai ter.

Primeiro vamos entender o que será feito aqui. Preciso que cada uma dessas árvores possa se mover de forma independente, para isso será necessário adicionar um parâmetro (Parameter) e uma ação (Action) para cada uma dessas árvores.
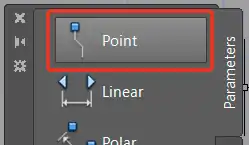
Vamos até a aba Parameter, selecione a opção Point e clique no objeto desejado.

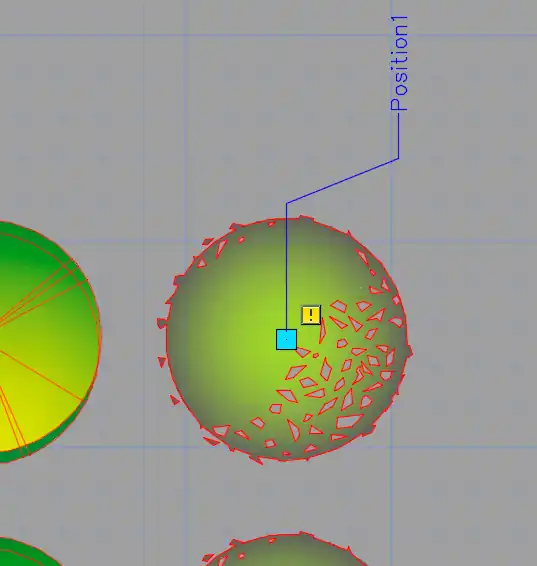
Lembre-se que este ponto será por onde você selecionará o objeto para movê-lo, então clique no lugar que você achar mais apropriado, no meu caso será no centro da árvore.

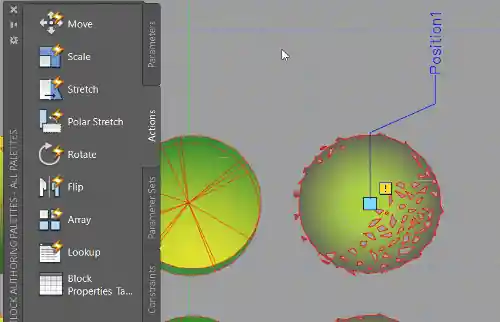
Perceba que será exibido um exclamação amarelo, ele indica que o parâmetro não foi ativado. Agora que temos o parâmetro precisamos colocar uma action. Na aba Actions clique na opção Move.

Em seguida selecione o parâmetro que foi inserido e depois selecione o objeto que será afetado pelo parâmetro.

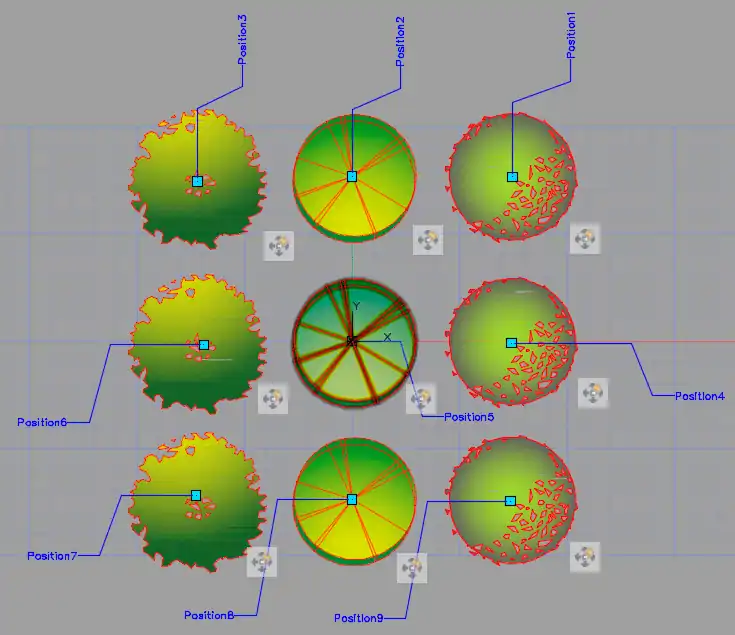
Este processo deve ser repetido para cada objeto que você deseja que se mova de forma independente.

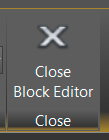
Apesar da “poluição visual” o que fiz foi repetir o processo que fiz na primeira árvore. Agora basta finalizar clicando em Close Block Editor.

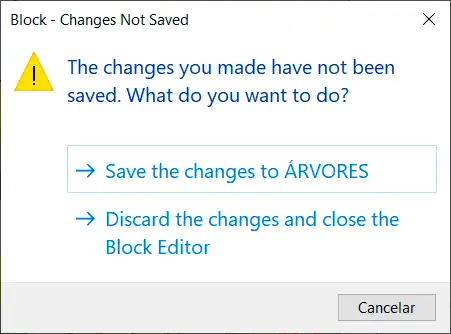
Será exibida uma janela perguntando se você deseja salvar as alterações. Selecione a opção Save the changes, para não perder todo o trabalho feito aqui.

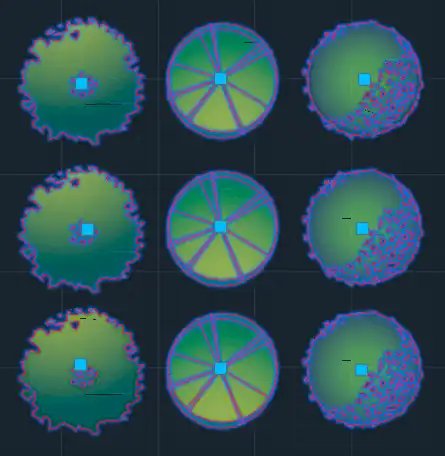
Observe que agora cada uma das árvores tem um Grip (quadradinho azul) localizado exatamente no local onde você inseriu o parâmetro point.

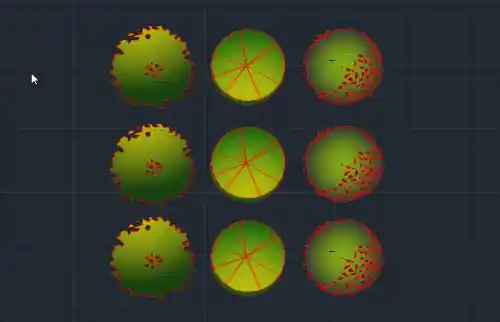
Para movimentar a árvore, basta selecionar qualquer um destes pontos para mover e posicioná-la onde preferir.

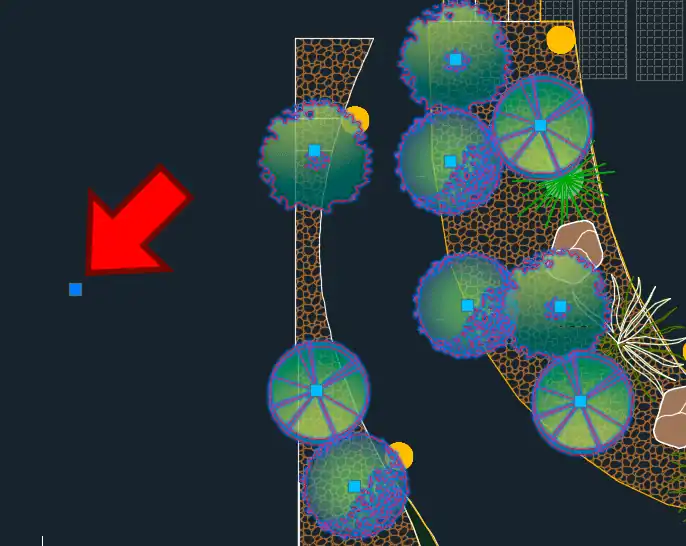
Observe que mesmo distribuindo os blocos em locais totalmente diferentes todas estas árvores ainda são um único bloco. Seria possível, por exemplo, criar um bloco com árvores de uma mesma espécie, desta forma basta você selecionar uma das árvores que todas as que pertencem ao mesmo bloco serão selecionadas.
Um detalhe importante é que mesmo depois de mover todas as árvores ficou um “quadradinho azul” sobrando. Este é o pick point, o ponto de inserção do bloco. Tome cuidado pois mover este ponto todos os objetos serão movidos.

Os blocos dinâmicos nos oferecem recursos incríveis, mas ainda temos um fator muito importante, que é a criatividade. Analise os seus projetos, os seus processos de trabalho e aplique este e outros recursos oferecidos pelos blocos dinâmicos para otimizar o seu dia a dia!
Gostou? Assine nossa Newsletter e seja avisado por e-mail quando saírem novas publicações!
Curtam nossa página! Facebook! E não esqueça de fazer uma avaliação da página!
Participem do nosso grupo! Grupo QualifiCAD
Dúvidas? Comentem!
Apoie o QualifiCAD!
Se este conteúdo foi útil para você, considere apoiar o projeto!
Toda contribuição ajuda a manter o site gratuito, sem anúncios, e a levar mais conhecimento a todos.
Escaneie o QR Code abaixo ou Envie um Pix para apoiar o QualifiCAD!

📲 Siga o QualifiCAD nas redes sociais e acompanhe nossas atualizações:

💬 Deixe seu comentário abaixo e participe da conversa! Sua opinião é importante!!





